HTML 5 is a powerful technology having web-centric architecture , which help you to run any html5 code in any html 5 compatible device. No need to develop separate software/app for every different devices like mobiles, browsers etc.
2. Coding standerds & Performance:HTML 5 is easy to learn and code which help developer to write optimistic code in less time. Resource consumption of HTML 5 is much lesser than ordinary flash animations, which makes html5 mobile device compatible. As HTML 5 consume less resources it help mobile device to save their batteries. Flash eat lots of battery of mobile device than html5.
3. Better for :We know that HTML 5 include variety of advance tags, which will help search engine robot/bot to easily crawl the content and sort it according to tag properties.We can’t do such things with flash 🙁 That’s why google algorithms stop considering flash for SERP.
Though these 2 technologies are combating, you can use both, depending on your objectives. If you are looking to build once with average-to-good functionality that works in every eco-system, then HTML5 is a great option. For more advance requirement go with flash. I’m sharing some list of online tools which help you to convert your Flash into HTML 5 format.
Though these tools have limitation still it will help you for small scale conversion.
Converting FLASH SWF into HTML5 tools: 1. Google Swiffy :Swiffy converts Flash SWF files to HTML5, allowing you to reuse Flash content on devices without a Flash player (such as iPhones and iPads). It has limitation of file size, you can convert only up to 1 MB swf into html5
2. PixelPlant:This is another service which also include processing of action script along with swf. It support up to 2MB swf file size for conversion. It have rich UI along with drag and drop facility
Swiffy ever helped people to convert SWF to HTML before, but Swiffy cannot support the conversion now. If you are searching for an alternative to Swiffy converter to convert SWF to HTML5, this article is prepared for you. This article mainly introduces how to convert SWF to HTML5 with two ways. You can choose to convert your SWF files to HTML5 with one of the best converters - SWF to HTML5 Converter. This is a very useful video converter, because you can use it to convert several your favorite SWF videos to HTML5 with ease, much better than Swiffy converter. Or you can choose to directly convert your favorite SWF files to HTML5 online. Which way is better for you? Read this article and choose to convert SWF to HTML5 according to your own demands.
Part 1: What are SWF and HTML5Is a video format which is commonly used in the world. SWF is the abbreviation of Small Web Format. SWF can be supported by many websites, so you can freely save your video as SWF format without worrying that it cannot be played or supported on some players or websites. However for HTML5, SWF cannot be supported.
HTML5 is a new version of HTML which can only support a few video formats currently, including MP4, WebM and OGG. If people want to embed video in SWF format in HTML5, they may need to convert SWF into HTML5. So a better converter is needed for many people to convert their SWF files to HTML5. We will introduce a useful SWF to HTML5 Converter for you to help you learn how to convert SWF to HTML5.
Part 2: The best way to convert SWF to HTML5Better than Swiffy converter, Aiseesoft Video Converter Ultimate , one of the most professional converters, can help you achieve the conversion from SWF to HTML5. You can free download this Swiffy converter alternative to help you easily convert SWF to HTML5 in a few seconds. Apart from converting SWF to HTML5, Video Converter Ultimate can also convert SWF to MP4 , M4V, MKV, MOV, 3GP, 3G2, MTV, etc. Below we will introduce the steps on how to convert SWF to HTML5 to you.
Step 1 Install this converter on your computer
Please click the link above to download Video Converter Ultimate, and then install it on your computer. After installing, please launch it for ready use.
Step 2 Upload SWF files
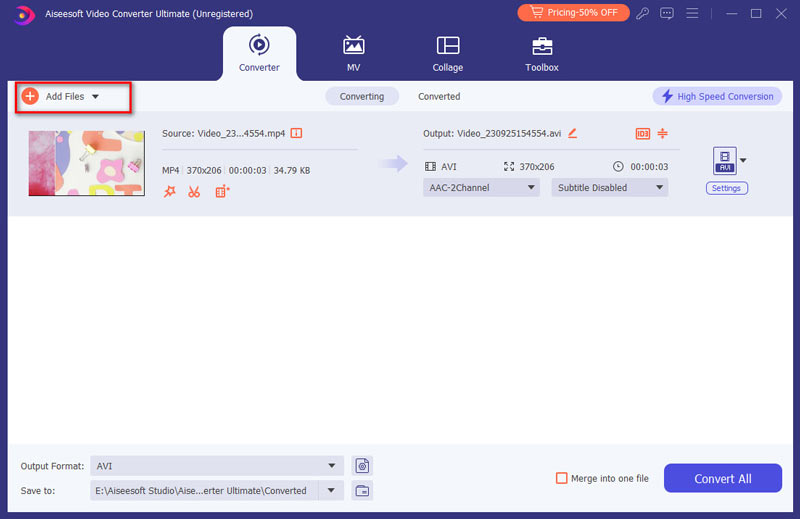
After launching the product, please click "Add File" to upload the SWF files you want to convert on it for latter conversion.

Besides, after adding SWF files, you are able to use other functions of this product, click "Download", "Video Enhance", "Clip", "3D" or "Edit" to use those functions to edit your SWF files.

Step 3 Select output format
After adding and editing, please click "Profile" to select the output format, such as MP4, WebM or OGG.

Step 4
After selecting the output format, please click "Convert" to convert your SWF files to HTML5.
 Part 3: Convert SWF to HTML5 online
Part 3: Convert SWF to HTML5 online
Above introduces the useful converter to help you convert your SWF files to HTML5, here we will introduce a direct way to you to convert your SWF files to HTML5 online. We will mainly introduce the steps of flash-banner-converter for you. This way is somehow direct, but it is less convenient than using Video Converter Ultimate. Below are the detailed steps.

Step 1 Click "Choose File" to upload the SsWF files you need to convert. And check the option of "I agree to the terms of service".
Step 2 Click "Upload and Convert" to convert your SWF to HTML5.
Wait a few seconds, and you will get the converted HTML5 files.
This article is mainly to help you to convert SWF video to HTML5 more easily. We have offered two ways for you to achieve your conversion. You can choose Video Converter Ultimate to convert your SWF video to HTML5 format, or you can choose online converter to finish your conversion. Although online convert can also help you to accomplish your conversion, compared with our product, it is still less practical. Hope it is helpful for you.
What do you think of this post?
Rating: 4.8 / 5 (based on 100 votes)
push 11 мая 2016 в 13:01 Как преобразовать баннер из flash формата в html5 для площадки mail.ru / rambler.ru- Adobe Flash ,
- Canvas
Многие, кто связан с разработкой баннеров, сталкиваются с тем, что в медиаплане часть материалов требуется в формате Adobe Flash, а часть из-за новых требований браузеров принимаются только в формате html5. Конечно, сейчас есть любимый всеми конвертор Swiffy, но к сожалению не все площаки принимаю его результат из-за слишком избыточного веса внешних библиотек или с запрещенной подгрузкой их из вне, к чему собственно придираются mail.ru при размещении. И тогда приходиться собирать два мастер-баннера на разных платформах, чтобы пройти по ТТ это ограничение.
В Adobe Flash СС/Animate CC есть способ, когда готовый баннер можно быстро перевести в нужный нам html5 с небольшим количеством лишнего. Причем лучше использовать CС, тк в нем вес дополнительных библиотек на 20кб получается меньше, чем в пакете Animate CC.
Ниже инструкция специально для тех, кто больше связан с анимацией, а не программированием.
1. Берем наш flash исходник в формате.fla, переименовываем его в index.fla и открываем в Adobe Flash CC/Animate СС. В меню команды преобразовываем его в формат HTML5 Canvas.
2. Из библиотеки материалов удаляем неиспользуемые в анимации картинки и объекты. Это нужно сделать обязательно, иначе они попаду в экспорт, что прибавит вес баннеру.
3. Нестандартные шрифты преобразовываем в кривые. Мелкий текст типа дисклеймера можно не трогать, но обязательно после компиляции проверяем все ли с ним впорядке.
4. Баннер на HTML5 Canvas не поддеживает код AS2/AS3, по этому анимацию в баннере нужно собирать линейно без кода. После преобразования весь код будет удален.
5. Заходим в Параметры публикации и отключаем галочки Разрешенные библиотеки:

P. S. Для площадок Рамблера галочку Размещенные библиотеки можно оставить, это даст дополнительные 40кб веса.
Их ТТ разрешает подгрузку доп библиотек.
6. Публикуем проект и получаем следующую структуру файлов:

7. Все файлы из подпапок нужно перенести в корневую папку, где лежит получившийся index.html. Пустые папки удаляем. На выходе получится следующее:

8.1. – открываеем index.js и в разделе // library properties в массиве у manifest правим пути к js библиотекам. Убираем images/.
Должно получиться так:
Lib.properties = {
width: 240,
height: 400,
fps: 24,
color: "#FFFFFF",
manifest: [
{src:"el1.png", id:"el1"},
{src:"el2.png", id:"el2"},
{src:"fon2.jpg", id:"fon2"},
{src:"/logo.png", id:"logo"}
]
};
8.2. – открываем index.html и сверху убираем libs/ у путей к библиотекам:
P.S. Для ТТ Rambler пункт 8.2 пропускаем.
9. В заголовок файла index.html добавляем строки:
В конце корректируем тег body, а canvas оборачиваем кнопкой из ТТ:
11. Все файлы кроме index.fla запаковываем в архив и проверяем вес на соответсвие ТТ.
Если есть перевес, то PNG картинки можно поджать с помощью сервиса
Как вы наверное уже знаете, самый популярный в мире браузер Google Chrome частично перестал поддерживать работу флешь анимации. Теперь анимация, прописанная в баннере разработчиком, автоматически не стартует, а ожидает клика пользователя. Из этого следует что имея рекламный баннер в формате SWF, у вас теперь оказалось меньше шансов на то, что баннер отработает потраченные на его создание средства и время. Но не все так плохо, как могло показаться с первого взгляда. О нас уже позаботился сам Google ведь в его сервисе Google Lab сейчас во проходит разработка и тестирование онлайн сервиса конвертации флешь баннеров из формата SWF в формат HTML5 и вы можете этим воспользоваться совершенно свободно.
Но сначала немного истории...
Некоторые проекты Google начинались буквально одним человеком и только потом обрастали командой разработчиков и становились частью большой семьи. Так случилось и в этот раз. Летом 2010 года к команде исследователей мобильной рекламы, которая занималась проблемой отображения флешь-анимации на устройствах которые не поддерживают Adobe Flash Player, в качестве стажера инженера присоединился Питер Сенстер.
В итоге Питеру удалось достичь таких поразительных результатов, что руководство Google приняло его на работу на полный рабочий день, и что еще круче, для нужд проекта была организована команда разработчиков.
Учитывая тот факт что технология все еще развивается, не стоит рассчитывать на 100% результат, но простейшие баннеры с анимацией онлайн конвертор щелкает как семечки))
Опробовать сервис по конвертации SWF в HTML5 можно перейдя по ссылке ниже
Swiffy использует компактное представление данных JSON, с использованием SVG, HTM5 и CSS3. Так же в JSON объектах присутствует Action Script 2.0? который в последствии интерпретируется средствами JS в браузере. Такой подход делает результирующую анимацию от Swiffy такой же компактной как и исходный файл SWF.
Swiffy это прекрасный пример того того, как далеко в своем развитии зашла веб-платформа.
Анимация Swiffy на полную использует все результатов развития веб технологий, таких как возросшая скорость выполнения скриптов и аппаратное ускорение 2D графики в современных браузерах.
Еще раз: если у вас есть флешь баннер в формате SWF, то вы с высокой вероятностью сможете его конвертировать в HTML5 и разместить на своем сайте или в популярной системе размещения баннеров AdRiver.
На том все. Успехов!
автор: Adobe Recommended Flash to HTML5 SoftwareRecool SWF to HTML5 Converter is equipped with powerful conversion features for flash users converting SWF to HTML5 video or audio. When convert SWF to HTML5, you can view the HTML5 video or audio, and publish HTML5 video or audio to HTML page. After uploading all the created HTML5 files to your website successfully, you can enjoy HTML5 video and audio with all browsers and any devices , such as Internet Explorer 6/7/8/9/10, Firefox, Google Chrome, Apple Safari and Opera, iPhone, iPad, Android, Windows Phone and BlackBerry.





 Основания: классификация и химические свойства
Основания: классификация и химические свойства Город разрушенный джунгарами в конце 16 века
Город разрушенный джунгарами в конце 16 века Типы гибридизации s- и p- электронных облаков
Типы гибридизации s- и p- электронных облаков